The style and branding of your Commerce Experience can be adjusted.
Overall styling can be updated via:
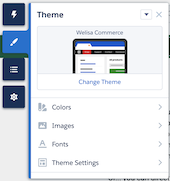
Community Settings → Theme →
- Colors
- Images
- Fonts
- Theme Settings

Component Styling
On top of that, per page you can adjust the style and color of the 17 out of the box shopping components.
- Open on of your community pages
- Click on the Widget/Component you would like to change
- Update Styling (colors, fonts, sizes, etc..)
- Close the Widget

Components and page on which they can be displayed:
By default OrderCentral components are placed on specific pages. For some of those components can choose to move them to other pages or location in the page its content layout.
Follow this overview to understand on which community page you can use each component.
| Community page ⇨ Component ⇩ | All | Catalog | Web product detail | Checkout | Order Details | Order History | Payment Handler | Shopping Cart |
|---|---|---|---|---|---|---|---|---|
| Back Link | X | |||||||
| Checkout Page | X | |||||||
| Order Details | X | |||||||
| Order History | X | |||||||
| Payment Handler | X | |||||||
| Product Description | X | |||||||
| Product Images | X | |||||||
| Product List | X | |||||||
| Product List Filter | X | |||||||
| Product Order | X | |||||||
| Recently Viewed | X | |||||||
| Shopping Cart | X | |||||||
| Shopping Cart Widget | X | |||||||
| Product Features | X | |||||||
| Product Specifications | X | |||||||
| Order History Widget | X |